Você sabia que se um site demorar mais do que 3 segundos para carregar, aproximadamente 25% das pessoas que o visitam vão fechar a janela antes mesmo do carregamento da primeira página? Com essa taxa de rejeição alta, a escaneabilização do google começa a colocar o seu site nas últimas pesquisas. Resultado: seu projeto vai por água abaixo. Para saber mais sobre lazy load continue lendo.
Portanto, nesse artigo, ensinaremos como melhorar o desempenho das páginas através da implementação do Lazy Load nas imagens e vídeos. Continue lendo para saber mais.
O que é Lazy Load e como ele ajuda a melhorar o desempenho das páginas?
Afinal de contas, o que é Lazy Load? O Lazy Load nada mais é do que uma codificação cujo principal objetivo é desempenhado na otimização do carregamento das páginas, na performance do site em geral.
Para melhor explicar, sem o Lazy Load, as imagens e vídeos de uma página acabam sendo carregados apenas depois que todo conteúdo for totalmente carregado, ou assim que ele for mostrado ao usuário.
Porém, caso não seja exibido, esse conteúdo então não será carregado. Assim, ocorre a redução do tempo total do carregamento da webpage. A imagem abaixo demonstra como o Medium usa o ‘carregamento assíncrono’ de imagens.
Portanto, com o Lazy Load, o proprietário do site vai se deparar com os seguintes benefícios:
- Otimização do desempenho das páginas e, por resultado, um incrível impacto no SEO site;
- Otimização também da experiência do usuário durante a navegação;
- Impulsionamento de receita, uma vez que com mais
- Oferece a chance de colocar mais conteúdos sem desestabilizar a velocidade do site;
E muito mais!
Tutorial sobre como implementar o Lazy Load nas imagens e vídeos
Como estamos falando de WordPress, e essa plataforma CMS oferece inúmeros plugins para diversas funcionalidades, ao invés de perder tanto tempo com codificação, você pode baixar um plugin de Lazy Load e instalar em seu tema wordpress.
Nesse sentido, oferecemos para você um dos melhores plugins para esse objetivo, o mais completo em questão de desempenho: o WP Rocket
O WP Rocket é um plugin de Lazy Load e limpeza de cache, ou seja, ele pode alivar o peso de suas webpages fazendo uma otimização e uma limpeza completa em suas páginas.
Mas como colocar o Lazy Load nas imagens?
Direcione a cursor até a opção Configurações> WP Rocket.
Na guia “Mídia”, na seção LazyLoad na parte superior da página, clique em “Ativar para imagens”.
Em seguida, clique em “Salvar alterações”. Pronto, suas imagens serão agora carregadas com o Lazy Load do WP Rocket.
Imagens padrão
Todas as imagens de sua wepage, incluindo aquelas de domínios externos, encontradas nas tags <img>, adicionadas ao seu conteúdo em postagens, widgets, etc, serão carregadas automaticamente com o Lazy Load.
As imagens encontradas em um arquivo CSS ou carregadas de um JavaScript não serão carregadas com o Lazy Load.
Imagens de plano de fundo
As imagens de plano de fundo são um caso especial e são mais complexas para LazyLoad, uma vez que existem diversas maneiras de adicioná-las a uma página. Contudo, como um plugin intuitivo, o WP Rocket carrega as imagens de fundo automaticamente com o Lazy Load quando elas são aplicadas inline no HTML nos seguintes elementos:
- div
- Span
- Section
- li
- Figure
- a
Um exemplo de marcação compatível:
<div style = “background-image: url (image.jpg)”>
O elemento div pode ter outros atributos, classes, etc, ele ainda funcionará.
O elemento será então transformado em:
<div data-bg = “url (image.jpg)” class = “rocket-lazyload” style = “”>
Casos em que o LazyLoad não funcionará:
Se a imagem de fundo for adicionada de outra forma, como em um arquivo CSS ou tag CSS <style> interna, ela não pode ser LazyLoaded neste momento.
Se você estiver usando o Elementor, não podemos fazer o LazyLoad de algumas de suas imagens de fundo no momento. Você pode tentar este plugin (sem afiliação com WP Rocket).
Lazy Load: como utilizar com vídeos
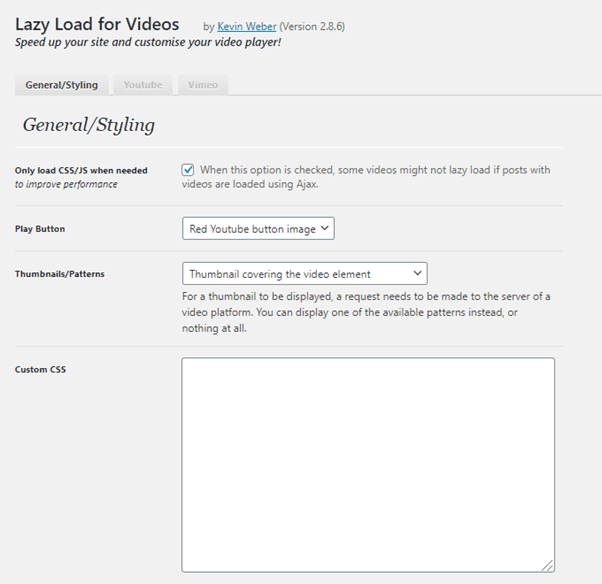
Para habilitar o Lazy Load para vídeos, vá para Configurações> Carregamento lento para vídeos. Escolha carregar CSS / JS apenas quando necessário, personalizar o botão de reprodução e aplicar CSS personalizado.

E assim, o Lazy Load do WP também carregará automaticamente no carregamento de um vídeo, otimizando muito mais tempo de carregamento de página e fazendo com que seu site consiga alcançar melhores posições no
SEO através de um excelente desempenho, velocidade e leveza na performance de carregamento de suas webpages nos navegadores.
WP Rocket Pro: Por que adquirir o WP Rocket?
Bastante simples, todo investimento tem um retorno. Muito plugins gratuitos de Lazy Load acabam pecando por alguma funcionalidades. Com as versões premiuns do WP Rocket, você terá acesso a muito mais funcionalidades incríveis que somente esse plugin pode oferecer ao seu site. E o melhor de tudo, por apenas 149,90 por ANO, você poderá utilizar o WP Rocket em 10 sites, com rápida configuração, armazenamento em cache, otimização de banco de dados e muito mais!
É o seu site bombando nas primeiras posições do google! Para ver os nossos planos vigentes, clique nesse link.
E se você gostou dessas dicas, não esqueça de compartilhar e continuar explorando nosso site para muito mais dicas como essas! Até a próxima!Aprenda na prática|Dicas e truques
