Você sabia? Desenvolver um site pode ser uma tarefa mais fácil do que se imagina, mesmo para aqueles que não têm profundo sobre essa tarefa. Isto porque, hoje em dia, existem diversos construtores de páginas que facilitam esse trabalho. Esses construtores utilizam os recursos modernos de Drag & Drop, traduzindo para o português Arrastar & Soltar.
Ou seja, basta que se pegue os determinados Elementos e os coloquem nas devidas colunas.
E existem ferramentas para isso? A resposta é sim! E o plugin wordpress mais eficiente para esse objetivo é o Elementor Page Builder WordPress, a ferramenta de construção de páginas Drag & Drop mais produtiva e popular do mercado digital. Neste artigo, então, falaremos sobre o Elementor, suas funções e como construir um lindo site institucional e responsivo com seus recursos.
Continue lendo para saber mais!
Tutorial Elementor: saiba como montar um lindo site institucional e responsivo
O que é o Elementor?
Bem, como já é possível observar, o Elementor Page Builder é um construtor de páginas que utiliza recursos disponíveis em sua dashboard e necessários para se ter em um website hoje em dia. De modo que é um plugin para ser utilizado no WordPress, seus recursos são apenas compatíveis com o próprio WordPress.
Entre os principais recursos necessários para um site que são disponibilizados pelo Elementor, estão os formulários de contato, imagens, vídeos, rodapé, cabeçalho, layouts, planos de fundo, botões e ícones, efeitos, fontes de textos, call to actions (chamadas para ação), google maps, carrossel de imagens, e muito mais.
Com o Elementor, é possível criar não somente webpages avulsas, mas também um site completo.
Vejamos então a seguir como montar um lindo site institucional e responsivo com o Elementor.
Elementor: saiba como montar um site perfeito para seu negócio
Primeiramente, é preciso instalar o plugin. Para tanto, você pode escolher a versão gratuita do Elementor, onde poderá fazer o download através desse link
Mas você também pode adquirir a versão PRO do plugin. E recomendamos fortemente o uso da versão PRO, uma vez que o Elementor premium, além de ser compatível com diversos outros add-ons, o que incrementam para que o esse Plugin tenha muito mais funcionalidade, a versão paga também oferece muito mais recursos extras, intuitivos, dinâmicas e funcionais para você construir um site perfeito!
Mas será que o investimento vale a pena? Todo bom investimento tem excelentes retornos. Portanto, investir na versão paga com Elementor e usufruir de todos seus recursos extras com toda certeza é uma excelente decisão.
E para ajudá-los, a Fullstack disponibiliza versões pagas do Elementor por um preço que cabe em seu bolso! Clique neste link para saber mais!
Veja as diversas funcionalidades da versão paga do Elementor
- Possibilidade de customização de página de posts;
- Customização de página de portfólio;
- Criação de páginas de Login;
- Criação de Call to Action;
- Customização de Formulários de Contato;
- Customização da NavBar;
- Criação de Sliders;
- Botões de compartilhamento;
- Botões de redes sociais;
- Contador Regressivo;
- Customização de Rodapé e Cabeçalho;
- 50 Widgets a mais;
- Plano Expert da versão PRO ilimita o plugin para criação de 1000 sites com Elementor;
- Mais de 300 novos Templates;
- Fontes customizadas;
- Caixa de comentários do facebook, Página do Facebook, e botão curtir do Facebook;
Como montar um site responsivo, atrativo, rápido e totalmente profissional no Elementor? Vamos descobrir
A primeira etapa é a instalação. Então, para instalar o Elementor, você deve seguir os seguintes passos:
- À esquerda do painel do WordPress, localize a opção Plugin. Assim que localizada, clique na opção Adicionar Novo.
• Um campo de pesquisa então será exibido na sua tela do WordPress.
• No campo de busca, insira a palavra-chave: Elementor Page Builder.
• Agora, com ele localizado, escolha a opção Instalar. Deixe completar a instalação e, assim que concluída, basta clicar em Ativar.
• Caso você adquira o Elementor Pro em nossa plataforma, assim que adquirido, você fará o download do arquivo em formato .rar. Salve esse arquivo em uma pasta da qual você possa se lembrar depois.
• No painel WordPress, novamente à esquerda clique em plugins >> Adicionar novo. Na tela de plugins, agora você não pesquisará por um, mas sim fará o upload do Elementor Pro baixado adquirido e baixado em seu computador.
Para isso, na parte superior dessa dela, você encontrará a opção Enviar Plugin >> Escolher arquivo.
Agora você será direcionado às pastas de seu computador. Lembra da pasta em que guardou o arquivo adquirido e baixado do Elementor PRO? Pois então, nessa pasta você selecionará o arquivo e escolher a opção de instalação.
Assim que a instalação for concluída, basta ativar o plugin e pronto! Agora você tem o Elementor Page Builder PRO em seu WordPress!
1.Tutorial para construir um lindo site institucional e responsivo com Elementor
Agora que você já tem seu Elementor instalado no WordPress, vamos ver como montar um site incrível com suas ferramentas e recursos.
Para começar, à esquerda de seu painel WordPress, clique em Páginas >> Adicionar Nova.
Você será direcionado a uma nova tela que possibilitará que se crie uma nova página para seu site WordPress. Nessa nova tela, coloque o nome de sua página no campo de nome. Em seguida, clique na opção Editar com Elementor
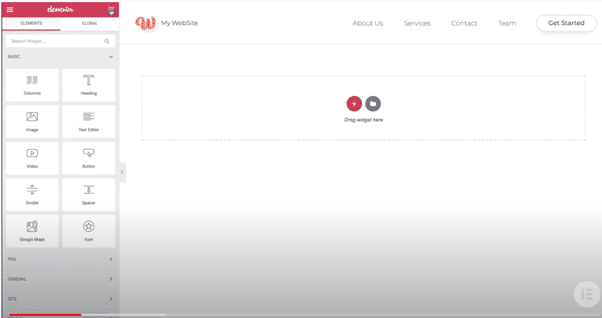
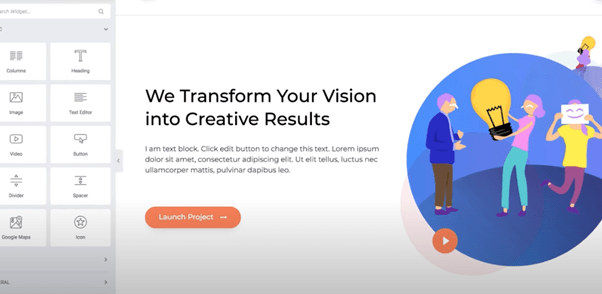
O que temos aqui agora é a página inicial do Elementor, com suas ferramentas localizadas na aba lateral esquerda da dashboard.

Como é possível observar, na parte frontal da dashboard do Elementor estão localizada as colunas onde os elementos serão alocados.
Para escolher um template, é muito simples:

Clique no ícone da pasta, e você terá acesso a diversos templates que o Elementor disponibiliza
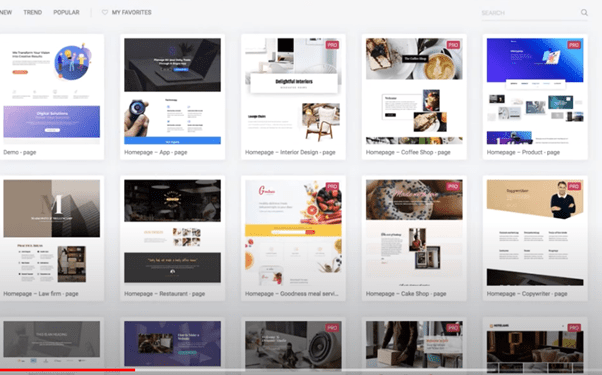
Confira alguns desses templates

Ao clicar em um desse templates, você irá ver uma demo do layout escolhido. Vamos clicar no primeiro para checar a demo de exemplo

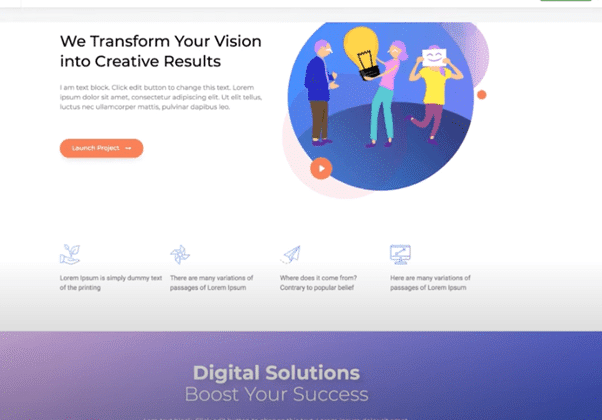
Este é o primeiro template em demonstração
No canto superior direito da tela, você vai ver que existe um botão Insert ou Inserir, caso seu Elementor esteja em Português

Assim que inserido, o template escolhido estará na tela principal de seu Elementor

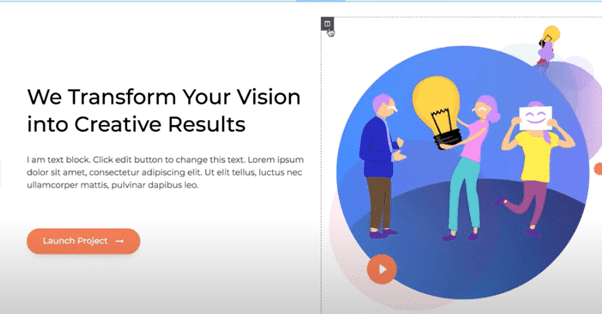
É possível observar por esse template que cada seção dele está inserida em uma determinada coluna do Elementor.

Nesta imagem também é possível observar essa seção bicolunada.
Dentro destas colunas, estão as widgets, que nada mais são do que funcionalidades necessárias para o funcionamento e intuitividade do site.
Por exemplo: o campo texto é uma widget. Você pode editar os elementos utilizando o cursor como mostra na imagem.
Esta linha com esses recursos possibilitam o usuário do Elementor duplicar, editar, adicionar colunas. Caso você precisar de uma nova coluna, clique com botão direito do mouse sobre os pontos enfileirados, então clique em Nova Coluna, caso precisar de uma nova.
O mesmo processo poderá ser feito para quando você clicar nas widgets. Caso precisar adicionar mais um campo de texto, ou adicionar um novo recurso.
Veja muito mais sobre como montar um lindo site responsivo utilizando Elementor através desse link!
Gostou das dicas
E se você gostou dessas dicas, não esqueça de compartilhar esse artigo e deixar em nossos comentários! Desejamos a você todo sucesso com seu negócio!Aprenda na prática>Construindo meu site|Aprenda na prática>Tutoriais técnicos
